인터넷 상의 블로그 글은 HTML이라는 마크업 언어를 통해 만들어집니다. 이는 구글 블로그, 네이버 블로그, 카카오 티스토리, 워드프레스 등 모든 웹 페이지에 공통적으로 적용되는 원리입니다. HTML은 웹 페이지의 구조를 만드는 데 필요한 기본 도구로, 글자 크기, 단락 형식, 소제목 구성, 버튼, 색깔 등 웹 페이지에서 보여지는 모습을 만들어 낼 수 있습니다. 이러한 원리를 이해하면, 블로그 글쓰기와 SEO 최적화에 큰 도움이 됩니다.
1. 웹 문서의 구조
우리가 하고 있는 구글 블로그(Google blogger), 네이버 블로그(Naver blog), 카카오 티스토리(Kakao Tistory), 워드프레스(Wordpress) 등은 HTML이라는 마크업 언어 코드로 만들어 집니다. 이는 프로그램밍 언어가 아니기 때문에 연산 등을 수행할 수 없지만, 글자 크기와 단락 형식 문장, 소제목 구성, 문서 안의 버튼, 색깔 등 웹에서 보여지는 모습을 만들어 낼 수 있습니다.
이 코드를 알지 못하더라도, 우리가 블로그에 글을 쓰고 발행하면 자
동으로 HTML로 변환되어 만들어지기 때문에 글을 쓰는데 어려움이 없습니다. 또한, 웹 브라우저는 이 HTML 코드를 읽어 들여 사용자에게 웹 페이지를 보여줍니다. HTML이 웹 페이지의 구조를 만드는 데 텍스트, 이미지, 동영상, 하이퍼링크 등 다양한 요소를 포함할 수 있고 이를 통해 웹 페이지의 전체적인 모습을 구현하기 때문에 블로그 테마 스킨에 변경을 가하거나 글을 발행할 경우, 글에 대한 목차가 자동으로 생성하거나 목차의 소제목을 클릭 시 해당 글 단락으로 이동하게 하는 등 이런 부분에 대한 코드 작성이나 수정을 하려면 HTML 편집 모드로 작업해야 합니다.
HTML은 웹 페이지를 만드는 가장 기본적인 언어이지만, 실제로는 CSS(Cascading Style Sheets)와 JavaScript 등 기술들과 함께 사용됩니다. CSS는 게시 글 내용에 포함된 목 차를 박스안에 표시하고 표시선은 둥글게 표시, 글자 크기, 글자색 등 웹 페이지의 스타일을 정의하고, JavaScript는 목차에 표시된 소제목을 클릭 시 해당 글로 이동되는 등의 웹 페이지의 동적인 기능을 구현하는 데 사용됩니다. 이 세 가지 기술이 모두 어우러져 완성도 높은 웹 페이지를 만들 수 있습니다.
2. HTML 수정 방법을 알아두자 : HTML 기본구조 및 SEO 최적화
HTML은 CSS와 JavaScript를 활용하여 웹 페이지의 모양과 동작을 구현하기 위한 기반으로, 웹 개발까지는 아니어도, 블로그 꾸미기 및 편집 등에 관심 가져야 자신의 발행 글에 이용자의 접속 빈도 및 검색 엔진 노출에 도움이 될만한 요소가 있기 때문에 블로거시라면 HTML 기초 이해에 관심을 가져야 합니다.
우선 자신이 작성하거나 게시 예정인 글이 어떻게 자동으로 HTML 변환되었는지 확인하는 방법은 다음과 같습니다.
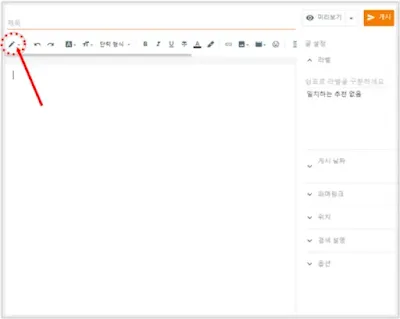
게시 글 제목 밑 상단 좌측에 연필 모양이 있는 데 이 것을 클릭합니다.
블로거들은 대체로 새 글 작성 보기로 글을 작성하게 되며, 작성된 글을 HTML 보기로 태그가 적용된 것을 확인할 수 있습니다.
위와 같이 작성된 글을 HTML 보기를 클릭하면, 다음과 같습니다.
위와 같이 단락 제목이 h2태그가 적용된 것을 확인할 수 있습니다. 또한 태그 사용 후 항상 "/"를 사용하여 시작한 태그를 닫아주는 것을 확인할 수 있습니다. </시작한코드> 이와 같이 HTML 태그들이 모여 웹 문서를 만들고 HTML 코드의 일부가 되게 됩니다.
3. 주요 태그들
게시(발행) 될 글 제목(h1)은 일반적으로 h1코드로 작성됩니다. 구글 블로그의 경우 게시 글 내용은 아래와 같이 보통 단락 형식을 선택하여 작성합니다. 이 단락 형식은 엔터를 치게 되면 단락 간 간격을 유지해주게 됩니다. 단락을 구성하는 제목은 h2 코드로 시작하며 이 제목 안에 부제목은 h3 코드가 적용됩니다.
정리하자면, 구글 블로거(Blogger) 새 글 작성 보기로 게시 글 내용 작성 시 단락 형식으로 글을 작성해 나가며, h2 태그가 부여되는 "제목" 사용 후 단락 형식 글 작성 후 각 제목에 따른 내용에 또다른 제목 필요 시 h3 태그가 부여되는 부제목 사용하면서 seo 최적화 글쓰기를 쌓아가야합니다.
이 HTML 태그는 "<"로 시작해서 "태그 명" ">"로 부여되며 특정한 기능을 합니다. 이를 조합하여 게시 글 발행 시 웹 문서(페이지) 형태로 보여지게 됩니다. 기본 태그들은 다음과 같습니다.
- <h1>~<h6> 태그는 제목을 나타내는 태그입니다. <h1>이 가장 큰 제목이고 <h6>이 가장 작은 제목입니다. 이를 통해 문서의 구조를 명확히 할 수 있습니다.
- <p> 태그는 문단을 나타내는 태그입니다. 문단 안에 텍스트 내용을 작성할 때 사용합니다.
- <input> 태그는 사용자 입력을 받는 입력창을 만들 때 사용합니다. type 속성을 통해 입력창의 종류를 정할 수 있습니다.
- <button> 태그는 클릭할 수 있는 버튼을 만들 때 사용합니다.
- <div> 태그는 여러 개의 태그들을 구역으로 묶거나 나눌 때 사용합니다. 레이아웃 구성에 유용합니다.
- <a> 태그는 다른 웹사이트로 가는 링크를 걸 때 사용합니다.
- <img> 태그는 이미지를 삽입할 때 사용합니다.
- <ul>과 <ol> 태그는 각각 순서 없는 리스트와 순서 있는 리스트를 만들 때 사용합니다.
- <table> 태그는 표를 만들 때 사용합니다.
- <form> 태그는 사용자 입력 정보를 하나의 폼으로 묶어 제출할 때 사용합니다.
- <select> 태그는 여러 선택지 중 하나를 고를 수 있는 드롭 다운 메뉴를 만들 때 사용합니다.
이 외에도 HTML에는 다양한 태그와 속성이 있으며, 이를 조합하여 복잡하고 다양한 웹 문서(페이지) 게시 글을 만들 수 있는데 이와 같은 설명은 한나의 게시물에 대한 편집을 기준으로 설명되어서 전체 블로그에 적용하려면 기본 스킨테마 편집으로 들어가서 그 곳에서 편집 작업이 필요합니다.
4. HTML 연습하기
구글 블로그 새 글 작성보기에 작성된 글을 HTML 보기로 해서 미리보기를 통해 연습해 볼 수 있지만 VIsual Studio Code와 같은 텍스트 편집기 툴을 사용하여 HTML, Javascript 등을 연습해 볼 수 있습니다. 텍스트 편집기에서 코드를 작성하면 바로 브라우저에서 미리보기를 확인할 수 있기 때문입니다. 사용 방법은 다음과 같습니다.
먼저, Visual Studio Code와 같은 텍스트 편집기를 설치해야 합니다. 설치하고 나면, 새로운 파일을 만들어 HTML 코드를 작성할 수 있습니다. 파일의 확장자는 .html로 설정하면 됩니다. 예를 들어 index.html이라는 이름의 파일을 만들 수 있습니다.
이제 HTML 파일 안에 HTML 태그를 작성할 차례입니다. HTML 태그는 웹 페이지의 구조를 정의하는 데 사용됩니다. 예를 들어, <h1> 태그는 제목을, <p> 태그는 문단을 나타냅니다. 다음과 같이 HTML 태그를 작성하면서 브라우저에서 미리보기를 확인할 수 있습니다.
<title>제목</title> : 문서의 제목을 정의하는 태그입니다.
</head>
<body> : 웹 페이지에 표시되는 본문 내용을 담는 태그입니다.
</body>
브라우저에서 미리보기를 확인하면서 필요한 수정을 하고, 이 과정을 반복하면 HTML 태그에 대한 이해도를 높일 수 있습니다. 이렇게 HTML 태그를 연습하다 보면 웹 페이지 구조에 대한 이해가 높아지고, 브라우저에서 어떻게 표현되는지도 익히게 될 것입니다. 이를 통해 구글 블로그 글쓰기에 필요한 HTML 기본 개념을 이해할 수 있습니다. 글을 많이 쌓아가시고 애드센스 승인되면 꾸미기 단계를 도전하시길 추천합니다. 글을 쌓기도 전에 껍데기에 시간을 너무 빼앗기면 글씨기 본질을 잊게 될 가능성이 높아지기 때문입니다.
마무리
HTML은 웹 페이지를 만드는 가장 기본적인 언어이지만, 실제로는 CSS와 JavaScript와 함께 사용되어 웹 페이지의 모양과 동작을 구현합니다. 이 세 가지 기술이 모두 어우러져 완성도 높은 웹 페이지를 만들 수 있습니다. 블로거라면 HTML 기본구조 이해에 관심을 가져야 하며, 이를 통해 구글 블로그 글쓰기에 필요한 HTML 기본 개념을 이해할 수 있습니다. 이를 통해 SEO 최적화에 필요한 웹 문서의 구조를 이해하고, 이를 적용하여 블로그 글을 작성하면, 이용자의 접속 빈도 및 검색 엔진 노출에 큰 도움이 될 것입니다.
이렇게 웹 문서가 인터넷 상에 어떻게 보여지는지를 이해하면, SEO 최적화에 큰 도움이 됩니다. 이 원리를 이해하여 블로그 글쓰기를 쌓아가시길 바라며, 이 글을 읽어 주시는 모든 분들을 항상 응원하겠습니다. 조금이나마 도움이 된 면이 있다면 상호 간에 상부상조하는 네트워크를 형성했으면 하는 바람입니다.