모바일 웹 브라우징이 대세가 된 지금, 웹사이트의 속도와 성능은 사용자 경험과 검색 엔진 최적화(SEO)에 큰 영향을 미칩니다. Largest Contentful Paint(이하 LCP)는 페이지 로딩 속도와 사용자 만족도에 직접적인 영향을 미치는 중요한 성능 지표입니다. 이 글에서는 LCP의 개념을 이해하고, 모바일 페이지의 LCP를 개선하여 성능을 높이는 방법을 소개합니다.
Largest Contentful Paint란?
LCP는 웹페이지가 사용자에게 얼마나 빠르게 중요한 콘텐츠를 표시하는지를 측정하는 지표입니다. 책을 펼쳤을 때, 눈에 띄는 큰 그림이나 주요 텍스트가 얼마나 빨리 보이는지를 생각해 보면 됩니다. 웹사이트의 첫인상과도 같은 이 지표는 사용자 경험을 평가하는 중요한 기준으로, 다음과 같은 요소에 의해 결정됩니다.
웹페이지의 첫인상: 사용자가 처음 웹페이지에 접속했을 때, 가장 먼저 나타나는 큰 이미지나 텍스트가 얼마나 빠르게 로딩되는지를 나타냅니다. 첫인상이 중요한 이유는 사용자가 페이지를 떠날지, 더 탐색할지를 결정하는 데 큰 역할을 하기 때문입니다.
빠른 로딩의 중요성: 웹페이지가 빠르게 로딩되면 사용자는 긍정적인 경험을 하게 되며, 사이트에 머무르는 시간이 늘어납니다. 반면, 로딩 속도가 느리면 사용자는 불편함을 느끼고 사이트를 떠날 가능성이 높습니다. 이는 사용자 경험뿐만 아니라 사이트의 전환율과도 직결됩니다.
검색 엔진에도 영향: 구글과 같은 검색 엔진은 LCP를 포함한 다양한 성능 지표를 고려하여 검색 결과 순위를 매깁니다. 따라서 LCP를 개선하면 검색 엔진 최적화(SEO) 측면에서 긍정적인 영향을 미칠 수 있습니다.
LCP 측정 기준
- 좋음: 2.5초 이하
- 개선 필요: 4초 이하
- 느림: 4초 초과
예를 들어, 뉴스 기사 페이지에서 큰 제목과 주요 기사 내용이 2초 내에 표시된다면 이는 좋은 LCP로 평가됩니다. 반면, 쇼핑몰 페이지에서 상품 이미지가 4초 이상 걸려서 나타난다면 이는 개선이 필요한 LCP로 간주됩니다.
LCP 개선 중요성
웹페이지의 LCP를 개선하면 여러 가지 이점이 있습니다. 먼저, 사용자 만족도가 높아집니다. 빠르게 로딩되는 페이지는 사용자가 더 오랫동안 사이트에 머무르고 더 많은 페이지를 탐색하게 만듭니다. 또한, 검색 엔진 순위가 상승하여 더 많은 사람들이 사이트를 방문하게 됩니다. 마지막으로, 매출 증가와 같은 긍정적인 사업적 효과도 기대할 수 있습니다.
Lighthouse로 LCP 개선하기
Lighthouse는 웹 개발자들이 사이트 성능을 평가하고 개선할 수 있도록 돕는 구글의 오픈 소스 도구입니다. 이 도구를 사용하면 LCP와 같은 성능 지표를 측정하고 개선할 수 있는 구체적인 방법을 제시합니다. 다음은 Lighthouse를 통해 LCP를 분석하고 개선하는 방법입니다.
1. Lighthouse 실행하기
- 크롬 브라우저 열기: 컴퓨터에서 크롬 브라우저를 실행합니다.
- 개발자 도구 열기: 크롬 브라우저 우측 상단의 세로 점 세 개(메뉴 버튼)를 클릭하면맨아래에서 4번째 카테고리에 "도구 더보기"에서 "개발자 도구(DevTools)"를 선택합니다.
- Lighthouse 탭 찾기: 개발자 도구 창 푸른띠에 Elements - Console - Source 순으로 보이는데 오른쪽 끝에 있는 ">>" 표시를 클릭하여 "Lighthouse" 탭을 찾습니다.
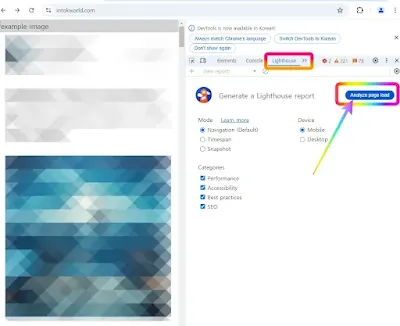
- Lighthouse 보고서 생성: "Lighthouse" 탭에서 "Generate a Lighthouse report" 를 찾을 수 있습니다.
2. 분석 결과 확인하기
"Generate a Lighthouse report"에서 분석페이지 로드(Analyze page load) 파란버튼을 클릭하면 자신이 검사하고자 하는 사이트의 Performance(성능), Accessiblility(접근성), Best Practices(권장사항), SEO(검색엔진 최적화)에 대한 수치를 확인할 수 있는데, Performance 항목에서 LCP 점수를 확인할 수 있습니다.
3. LCP 개선을 위한 조치
Lighthouse 보고서에서 제안된 최적화 방안을 참고하여 페이지 속도를 개선할 수 있습니다.
LCP 개선을 위한 구체적인 방법들
LCP를 개선하는 것은 웹사이트의 전반적인 성능을 향상시키는 데 핵심적인 역할을 합니다. 여기서는 몇 가지 주요 전략을 소개합니다.
1. 렌더링과 로딩 속도 개선
- 렌더링 차단 리소스 제거: 렌더링을 방해하는 자바스크립트나 CSS 파일을 제거하거나 최소화하여 페이지 로딩 속도를 개선합니다.
- 사용하지 않는 CSS 제거: 사용하지 않는 CSS 파일이나 스타일을 제거하고, 간결한 스타일을 작성하여 로딩 시간을 단축합니다.
- CSS/JS 파일 최소화: 웹팩(Webpack) 같은 도구를 사용하여 CSS와 JS 파일을 하나로 묶고, 불필요한 공백이나 주석을 제거하여 파일 크기를 줄입니다.
2. 라이브러리 의존도 줄이기
- 간단한 작업은 자바스크립트로: jQuery와 같은 라이브러리 대신 순수 자바스크립트를 사용하면 페이지 로딩 속도가 빨라집니다. 예를 들어,
document.getElementById("myElement").style.display = "none";와 같이 간단한 자바스크립트 코드를 사용합니다.
3. 지연 로드(Preload) 및 미리 연결(Preconnect)
- 지연 로드(Preload): 바로 필요하지 않은 이미지, CSS, JS 파일을
rel="preload"를 사용해 렌더링과 병렬로 다운로드하여 성능을 향상시킵니다.
- 미리 연결(Preconnect): 외부 도메인 리소스를 미리 연결하여 DNS, TCP, TLS 왕복에 필요한 시간을 단축합니다.
4. 이미지 최적화
- 이미지 지연로딩 활용하기:
loading="lazy"속성을 사용하여 사용자가 스크롤할 때 이미지를 불러오도록 설정하면 초기 페이지 로딩 속도를 개선할 수 있습니다.
- 스프라이트 이미지 사용하기: 여러 개의 작은 이미지를 하나의 큰 이미지로 묶어 요청 수를 줄임으로써 성능을 향상시킵니다.
결론
LCP 개선은 단순히 웹페이지의 성능을 향상시키는 것을 넘어, 사용자 경험을 극대화하고 검색 엔진 최적화를 통해 사이트의 가시성을 높이는 중요한 요소입니다. 웹사이트 관리자는 이 지표에 대한 깊은 이해와 지속적인 개선 노력을 통해 사용자에게 최상의 경험을 제공할 수 있습니다.
차차 개선되는 부분 좀더 체험해보면서 업데이트 지속해 나가겠습니다.
Optimize Website Performance: Enhance Mobile Page Speed with Largest Contentful Paint Improvement
In today's digital age where mobile web browsing dominates, the speed and performance of a website significantly impact user experience and search engine optimization (SEO). Largest Contentful Paint (LCP) is a crucial performance metric that directly influences page loading speed and user satisfaction. This article will help you understand LCP and explore ways to improve it, thereby enhancing the performance of mobile pages.
What is Largest Contentful Paint?
LCP measures how quickly a webpage displays its most significant content to the user. Think of it as how fast a large picture or major text is visible when you open a book. This metric, akin to the first impression of a website, serves as a vital criterion for evaluating user experience, influenced by the following factors:
First Impression of the Webpage: LCP indicates how quickly the most prominent image or text appears when a user first accesses the webpage. This first impression is crucial as it plays a significant role in determining whether the user stays or leaves the site.
Importance of Fast Loading: A fast-loading webpage leads to a positive user experience, increasing the time users spend on the site. Conversely, slow loading speeds can frustrate users, leading them to leave the site. This not only affects user experience but also directly impacts the conversion rate of the site.
Impact on Search Engines: Search engines like Google consider various performance metrics, including LCP, to rank search results. Improving LCP can positively affect search engine optimization (SEO).
LCP Measurement Standards
LCP is evaluated based on the following standards:
- Good: 2.5 seconds or less
- Needs Improvement: 4 seconds or less
- Poor: More than 4 seconds
For example, if a news article page displays the main headline and content within 2 seconds, it is considered to have a good LCP. On the other hand, if a shopping mall page takes more than 4 seconds to load product images, it is seen as having a poor LCP that requires improvement.
The Importance of Improving LCP
Improving the LCP of a webpage brings multiple benefits. Firstly, it enhances user satisfaction. A page that loads quickly encourages users to stay longer and explore more pages on the site. Additionally, it boosts search engine rankings, making the site more visible to a larger audience. Lastly, it can lead to increased sales and other positive business outcomes.
Using Lighthouse to Improve LCP
Lighthouse is an open-source tool by Google that helps web developers assess and improve site performance. This tool provides specific ways to measure and improve performance metrics like LCP. Here’s how to analyze and improve LCP using Lighthouse:
1. Running Lighthouse
- Open Chrome Browser: Launch Chrome on your computer.
- Open Developer Tools: Click the three vertical dots (menu button) in the top right corner of Chrome, then select "More tools" and "Developer tools (DevTools)".
- Find the Lighthouse Tab: Click the ">>" symbol at the far right of the Developer Tools window to find the "Lighthouse" tab.
- Generate a Lighthouse Report: Click the "Generate a Lighthouse report" button in the Lighthouse tab to create a report.
2. Reviewing Analysis Results
- Lighthouse provides analysis results in various categories such as Performance, Accessibility, Best Practices, and SEO. You can check the LCP score in the Performance section.
3. Actions for LCP Improvement
- Refer to the optimization suggestions in the Lighthouse report to improve page speed.
Specific Methods to Improve LCP
Improving LCP plays a key role in enhancing the overall performance of a website. Here are some major strategies:
1. Enhancing Rendering and Loading Speed
- Remove Render-Blocking Resources: Remove or minimize JavaScript or CSS files that block rendering to improve page loading speed.
- Remove Unused CSS: Remove unused CSS files or styles and write concise styles to reduce loading times.
- Minimize CSS/JS Files: Use tools like Webpack to bundle CSS and JS files, removing unnecessary whitespace or comments to reduce file size.
2. Reducing Library Dependency
- Use JavaScript for Simple Tasks: Using pure JavaScript instead of libraries like jQuery can speed up page loading. For example, use simple JavaScript code like
document.getElementById("myElement").style.display = "none";.
3. Preload and Preconnect
- Preload: Use
rel="preload"to download images, CSS, or JS files in parallel with rendering, improving performance. - Preconnect: Preconnect to external domain resources to reduce the time required for DNS, TCP, and TLS round-trips.
4. Image Optimization
- Use Lazy Loading: Setting the
loading="lazy"attribute to load images when the user scrolls improves initial page loading speed. - Use Sprite Images: Combining multiple small images into one large image reduces the number of requests, improving performance.
Conclusion
Improving LCP is not just about enhancing the performance of a webpage; it also maximizes user experience and increases site visibility through search engine optimization. By understanding and continuously striving to improve this metric, website managers can provide the best experience to users.