워드프레스 웹사이트에서 플러그인 사용 없이 카카오톡 공유하기 버튼으로 트래픽을 유도하고 늘릴수 있습니다. 국내sns 플러그인의 경우 유료인 경우가 있기 때문에 추가적인 플러그인을 설치하지 않고 코드만으로 카톡 공유 링크를 만드는 방법에 대해 살펴보겠습니다.
카카오톡 자바스크립트 키 확인 필요
먼저 카카오톡을 사용하려면 자신의 아이디로 로그인해서 자바스크립트 키를 확인해야 합니다. 다음 링크를 통해 접속해서 화면을 보며 손쉽게 따라 오시기 바랍니다.
애플리케이션 추가하기를 클릭하고 앱 이름 등을 순서대로 자신이 원하는 내용을 적고 하단 체크와 저장하기를 선택합니다.
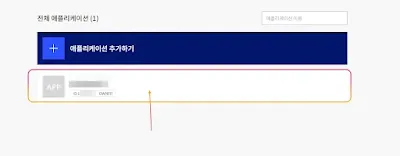
앱이 만들어지면 선택합니다.
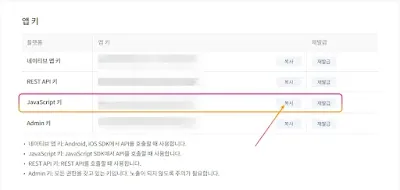
좌측 상단에 앱 키를 선택합니다.
자바스크립트 키를 복사해서 메모장 같은데 붙여 놓아 줍니다.
이제 자신의 워드프레스 도메인 주소를 등록해줍니다.
위와 같이 설정을 모두 했다면
이제 kakao developers에서의 설정은 마쳤습니다.
추가적으로 하위도메인도 등록해줍니다. 없다면 pass
도메인 추가 등록 시 참고 사항
카카오 API 서비스를 웹 플랫폼에서 사용할 때, 기본적으로 앱 당 최대 10개의 도메인을 등록할 수 있습니다. 하지만, 10개 이상의 도메인을 등록하려면 추가 요청을 통해 권한을 부여받아야 합니다. 이 권한을 받으면 최대 100개의 도메인을 등록할 수 있습니다.
앱 설정
앱의 이름, 아이콘, 회사명을 서비스 성격에 맞게 설정
도메인 추가 요청
- 앱의 Owner 개발자 계정으로 디벨로퍼스 문의 또는 쪽지(@kakao)를 통해 요청합니다.
- 요청 시 다음 정보를 포함해야 합니다:
- 정책 요청 대상 앱 ID 또는 앱 이름
- 서비스 성격 및 내용 설명
- 추가로 등록하고자 하는 도메인 리스트와 도메인 개수
워드프레스로 이동
플러그인 ad insert setting을 선택해서 들어가면 자신이 설정한 위치에 애드센스 광고를 손쉽게 넣을 수 있고 이처럼 sns코드도 삽입할 수 있습니다.
[Ad inserter 붙여 놓을 코드]
<td style="width: 38px;">
<a href="#" onclick="shareKakaotalk();">
<img src="워프 라이브러리에 있는 이미지 - 오른쪽 마우스 클릭 -이미지 주소
복사 - 여기 붙여놓기" width="35px(너비크기)" height="35px(위아래높이크기)"
alt="카톡 공유하기" title="카톡 공유하기">
</a>
</td>
<script
src="https://t1.kakaocdn.net/kakao_js_sdk/2.3.0/kakao.min.js"></script>
<script> Kakao.init('kakao developers에서 복사한 JavaScript 키
입력');
function shareKakaotalk() {
Kakao.Share.sendScrap({
requestUrl: location.href
});
};
</script>
마무리
이제 워드프레스 웹사이트에서 플러그인 사용 없이 카카오톡 공유하기 버튼이 생성되었습니다. 다른 sns 코드도 원하신다면 포스팅해보겠습니다.
소중한 시간 내 찾아와 주셔서 감사드립니다.
벌처(vulture) 서울 서버를 사용하다가 클라우드웨이즈를 통해 벌처 서울서버를 사용하고 있습니다. 아래 링크를 이용해서 서버구축해 주시면 이용자에게도 최초 구축 시 혜택(추가 지불금액 없음)이 있고 제게도 지속적인 일정금액 캐쉬백이 되기 때문에 이용해주시면 감사하겠습니다. 감사의 뜻으로 제가 애드센스 승인받는 팁이나 승인 받는데 도움을 드릴 수 있을 것 같습니다.
한때 클라우드웨이즈 레퍼럴가지고 욕하는 경우가 있었는데, 이는 쿠파스처럼 구입자는 추가비용이 발생하지 않는 것인데 강의팔이다 어쩌다 하면서 저도 한달 했다가 다시 사용하게 되는데 문제 생기면 언제든 메시지만으로도 해결을 해줘서 왜 안 쓰고 있었나 싶었습니다. 이런 방법들에 대해서도 차차 포스팅해보겠습니다.
함께 읽으면 도움 되는 글
.webp)






.webp)